(Part 2 of the series: Publishing a Website. Read Part 1.)
Playing with WordPress
In Part 1, I had decided on the purpose for my website (professional web presence, blog, and acting repository), had chosen a web publishing platform (WordPress), and picked a web hosting service (1&1). I had not yet purchased a domain name through the web hosting service. I knew the path I wanted to take, however, I had not yet paid to drive on it.
My path to publishing a website stopped prior to purchasing so I could play with WordPress. I wanted to learn the user interface, test out the features, and ultimately see if I could actually use WordPress as a publishing platform before I paid someone to host my website. How to do that for free?
Build Local
WordPress.org lets you download WordPress onto your machine for free as open source software. Great. How to use it? I searched for and stumbled upon instructions on running a local server on a Mac. All websites are on servers, so a local server is simply one on your own computer. Running a local server let me install WordPress and host my proto-website sandbox. This let me try out themes, play with the WordPress interface, and find the basic limitations of my knowledge, all before paying anything to a domain host.
Building locally first was invaluable, but it was not a panacea. 1&1’s WP Wizard helped a ton in picking appropriate and helpful plugins and had a bit more flexibility in its featured themes, but if you build local first you will develop the headaches of a self-hosted WordPress website before making a financial commitment.
WordPress UI
The WordPress user interface is fairly straightforward. There is a “Dashboard” accessed through your web browser which collects and directs you to the various aspects of your website.

The WordPress Dashboard (as seen on 1&1).
The WordPress UI is really a shell for plugins and themes that change the look, feel, and functionality, so that is where the learning curve really resides.
WordPress Themes
WordPress themes are billed as simple and flexible skins for your website. Choose the one befitting your aesthetic style and the theme will make it easy to add panache to your project. WordPress has a page to search for themes, and 1&1’s WP Wizard comes with a curated list which you can filter based on project to simplify your search. Know, however, WordPress themes are not as simple as theme previews lead you to believe, nor as flexible freshly downloaded.
They can be simple and/or flexible, however, there is a learning curve unique to each one.
Everyone’s Skin is Unique
First, themes are more than skins; they are whole sets of settings and features more akin to a blank book with a custom book jacket. Themes do not merely overlay the text, settings and code you’ve written/chosen for your website and everything displays clean and stable. They modify your web code in proprietary ways which may not translate to another theme. Creating something which appears theme agnostic – like a menu – in one theme may be unusable in another theme. Sure you can just slap your old book jacket (your content generated with a previous theme) on a new book (new theme) but creases are going to show.
When I finally found that the Experon theme could accomplish what I wanted for MatthewCollie.com version 1.0, I had to trash all of my test pages and start from scratch. This was the only way to ensure the pages came out clean and stable in my chosen theme. Rework was done, but it developed faster because I knew what I wanted from the theme and knew how to construct it.
In Theme Purchases
Second, themes are part of a larger capitalist website creation ecosystem. WordPress themes are really demos of themes built by people or companies independent of WordPress.org who make money building a product for you to use. Themes can serve fine freshly downloaded, but for the low price of $X (With Y% discount for being a great supporter!) you unlock everything! Whatever “everything” is.
A theme is also only as good as it’s UI creator, and though the preview pages may look awesome, there is no guarantee the theme will be intuitive to easily recreate the look and feel of the preview. Nor is there a guarantee the preview can even be recreated without purchasing the premium version. In my testing, a theme with a limited set of options in the Customize sidebar was limiting and likely poorly written.

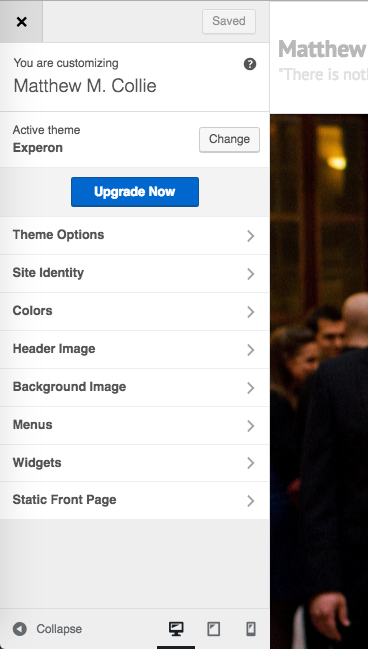
Experon Customize Sidebar
Look, I get it. People should be fairly compensated for what they create, assuming they seek compensation. Just prepare yourself to spend time downloading, playing with, and rejecting many themes before finding the right one. Knowing that and the inherent quality differences of WordPress themes won’t scare you away from the ecosystem.
Exacting Typography
Most of the problems I encountered with WordPress themes came from my exacting nature. WordPress has more than a handful of fully functional themes whose main job is to BLOG. My approach was to build a website in which blogging would be a major part, yes, but not everything and not the front page. This quickly eliminated themes with limited to nonexistent flexibility beyond blogging.
I am also exacting on the visual look of my project. I spent way past the point of diminishing returns messing with a theme priding itself on “exacting typography” because I want exacting typography. Many, probably fine themes, were rejected before trying them because I did not like the look of the preview. This is no delusion of grandeur. While I enjoy my website and the visuals grow on me daily, the website theme (Experon) is not a masterpiece. Nor, to be fair, is my content. MatthewCollie.com it not running the full-featured premium version so exacting typography may still be in the works.
Beyond the Walled Garden
Possibilities are all well and good, but I was still operating in my own walled garden built locally. I had placeholder text for my three main pages (Professional Career, The CNotebook Blog, and Acting) and three drafted blog posts in my chosen theme. Now, after building a local server, playing with the WordPress UI, and trying on over a dozen themes, I had to either buy a domain and publish or abandon the project.
I thought I had prepared 90%. I was to find out I maybe prepared 50%. SSL, posts vs. pages and basic plug-ins next.
The CNotebook Editor